Real-time display in a Web browser, using data pushed from a server.

A basic Web interface has a simple request/response format; the browser requests a Web page, and the server responds with that item. The browser’s request may contain parameters to customise the request, but the requests always come from the browser (i.e. ‘client pull’) rather than the server sending data of its own accord (‘server push’).
As browser applications became more sophisticated, there was a need for general-purpose communication channel between server and browser, so if the server has dynamic data (e.g. constantly fluctuating stock price) it can immediately be ‘pushed’ to the client for display. This is achieved by various extensions to the underlying Web transfer protocol (HTTP), and the latest version of the protocol (HTTP/2) has full support for multiple data streams, but I’ll start by creating a minimal application using a simpler HTTP extension that is compatible with all modern browsers, namely Websockets.
What is a socket?
A socket is a logical endpoint for TCP/IP communications, consisting of an IP address and a port number. On servers, the port number implicitly refers to the service you require from that server; for example, an HTTP Web page request is normally sent to to port 80, or port 443 for the secure version HTTPS.
However, there is no law that says HTTP transactions have to be on port 80; if you are running your own local Web server, you may well have set it up to respond on port 8080, since this is easier than using port 80: port numbers below 1024 are generally for use by the operating system, not user-space programs. You can tell the browser to access a specific port on the server by appending a colon and its number to the Web address.
An additional complication is that communications over the Internet have to get past firewalls, most of which are programmed to block communications on unknown port numbers. For the time being I’ll assume that we are using a private local network, so port 8000 will be fine for the Web server, and port 8001 for the Websocket server. In case you wondered, there is no real rationale behind these numbers; anything above 1023 would do.
Websocket
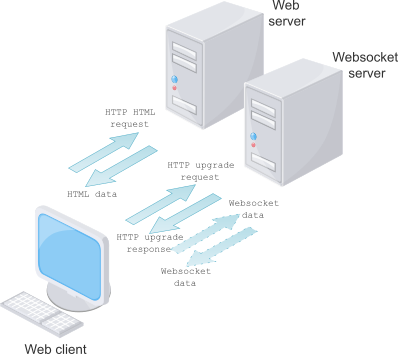
The protocol starts with a normal HTTP request from browser to Websocket server, but it contains an ‘upgrade’ header to change the connection from HTTP to Websocket (WS). If the server agrees to the change, the connection becomes a transparent data link between client & server, without the usual restrictions on HTTP content.
So the elements we need for a simple demonstration are:
- Web (HTTP) server
- Websocket (WS) server
- Web browser
- Web page with JavaScript code for a Websocket client
This may sound rather complicated, but the reality is really quite easy, as I’ll show below.
Web & Websocket servers
It is tempting to think of combining the Web & Websocket servers into a single entity, but in reality there are two very different requirements; the Web server churns out largely-static pages fetched from disk, while the Websocket server contains application-specific code to organise the flow of non-standard data across the network.
So the solution I’ve adopted is to keep the two servers separate. The simplest possible Web server is included within Python as standard, you just need to run:
# For python 2.7:
python -m SimpleHTTPServer
# ..or for python3:
python3 -m http.server
This makes all the files in your current directory visible in the browser, so you can just click on an HTML file to run it. A word of warning: this is can be a major security risk, as an attacker could potentially manipulate the URL to access other information on your system; use with caution.
Next, the Websocket server: there are a few Python libraries containing the protocol negotiation; I’ve chosen SimpleWebSocketServer, which can be installed with ‘pip’ as usual. A minimum of code is needed to make a functioning server (file: websock.py).
# Websocket demo, from iosoft.blog
import signal, sys
from SimpleWebSocketServer import WebSocket, SimpleWebSocketServer
PORTNUM = 8001
# Websocket class to echo received data
class Echo(WebSocket):
def handleMessage(self):
print("Echoing '%s'" % self.data)
self.sendMessage(self.data)
def handleConnected(self):
print("Connected")
def handleClose(self):
print("Disconnected")
# Handle ctrl-C: close server
def close_server(signal, frame):
server.close()
sys.exit()
if __name__ == "__main__":
print("Websocket server on port %s" % PORTNUM)
server = SimpleWebSocketServer('', PORTNUM, Echo)
signal.signal(signal.SIGINT, close_server)
server.serveforever()
Web page
The browser has a built-in Websocket client, so the Web page just needs to provide:
- Buttons to open & close the Websocket connection
- A display of connection status, and Websocket data
- Some Javascript to link the buttons & display to the Websocket client
- A data source, that will be echoed back by the Python server
Once the Web page has been received and displayed, the user will click a ‘connect’ button to contact the Websocket server. However, the client needs to know the address of the server in order to make the connection; we could just ask the user to fill in a text box with the value, but it is much nicer for the client to work this out, based on the Web server’s address.

Javascript provides a location.host variable that has the current IP address and port number, as shown above.
// Client for Python SimpleWebsocketServer
const portnum = 8001;
var host, server, connected = false;
// Display the given text
function display(s)
{
document.myform.text.value += s;
document.myform.text.scrollTop = document.myform.text.scrollHeight;
}
// Initialisation
function init()
{
host = location.host ? String(location.host) : "unknown";
host = host.replace("127.0.0.1", "localhost");
server = host.replace(/:\d*\b/, ":" + portnum);
document.myform.text.value = "Host " + host + "\n";
window.setInterval(timer_tick, 1000);
}
We use a regular expression to match the Web server port number, and change it to the Websocket server port, on the assumption that the two are hosted at the same IP address. There is also some code to handle the special case of an IP address 127.0.0.1. This address is used by a client, when it is running on the same system as the servers; it should be synonymous with ‘localhost’ but Windows seems to make a distinction between the two, so it is necessary to make a substitution.
Starting and stopping the Websocket connection is relatively straightforward:
// Open a Websocket connection
function connect()
{
var url = "ws://" + server + "/";
display("Opening websocket " + url + "\n");
websock = new WebSocket(url);
websock.onopen = function(evt) {sock_open(evt)};
websock.onclose = function(evt) {sock_close(evt)};
websock.onmessage = function(evt) {sock_message(evt)};
websock.onerror = function(evt) {sock_error(evt)};
connected = true;
}
// Close a Websocket connection
function disconnect()
{
connected = false;
websock.close();
}
Once open, we can send data using a simple function call, and handle incoming data using the callback.
// Timer tick handler
function timer_tick()
{
if (connected)
websock.send('*');
}
// Display incoming data
function sock_message(evt)
{
display(evt.data);
}
The resulting display shows the data that has been echoed back by the server:

Web page source
This is the complete source to the Web page (file: websock.html).
<!DOCTYPE html>
<meta charset="utf-8"/>
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
// Client for Python SimpleWebsocketServer
const portnum = 8001;
var host, server, connected = false;
// Display the given text
function display(s)
{
document.myform.text.value += s;
document.myform.text.scrollTop = document.myform.text.scrollHeight;
}
// Initialisation
function init()
{
host = location.host ? String(location.host) : "unknown";
host = host.replace("127.0.0.1", "localhost");
server = host.replace(/:\d*\b/, ":" + portnum);
document.myform.text.value = "Host " + host + "\n";
window.setInterval(timer_tick, 1000);
}
// Open a Websocket connection
function connect()
{
var url = "ws://" + server + "/";
display("Opening websocket " + url + "\n");
websock = new WebSocket(url);
websock.onopen = function(evt) {sock_open(evt)};
websock.onclose = function(evt) {sock_close(evt)};
websock.onmessage = function(evt) {sock_message(evt)};
websock.onerror = function(evt) {sock_error(evt)};
connected = true;
}
// Close a Websocket connection
function disconnect()
{
connected = false;
websock.close();
}
// Timer tick handler
function timer_tick()
{
if (connected)
websock.send('*');
}
// Display incoming data
function sock_message(evt)
{
display(evt.data);
}
// Handlers for other Websocket events
function sock_open(evt)
{
display("Connected\n");
}
function sock_close(evt)
{
display("\nDisconnected\n");
}
function sock_error(evt)
{
display("Socket error\n");
websock.close();
}
// Do initialisation when page is loaded
window.addEventListener("load", init, false);
</script>
<form name="myform">
<h2>Websocket test</h2>
<p>
<textarea name="text" rows="10" cols="60">
</textarea>
</p>
<p>
<input type="button" value="Connect" onClick="connect();">
<input type="button" value="Disconnect" onClick="disconnect();">
</p>
</form>
</html> Running the demonstration
To run the demonstration, open 2 console windows on the server, and change to a suitable working directory containing the HTML and Python files websock.html and websock.py. In the first window, run the Web server of your choice; you can just run the built-in Python server:
# For python 2.7:
python -m SimpleHTTPServer
# ..or for python3:
python3 -m http.server
..but this is relatively insecure, so is only suitable for an isolated private network.
In the second console window, run the ‘websock.py’ application; the console should report:
Websocket server on port 8001
Now run a browser on any convenient system, and enter the address of the server, including the Web server port number after a colon, e.g.
10.1.1.220:8000
You should now see the home page of the Web server; if you are using the built-in Python server, there should be a list of files in the current directory. Click on websock.html, then the connect button; an asterisk should appear every second, having been generated by the Javascript client, and echoed back by the Websocket server. To stop the test, click the disconnect button.

In the next post, I will show how this technique can be expanded to provide a graphical real-time display of server data, watch this space…

Copyright (c) Jeremy P Bentham 2019. Please credit this blog if you use the information or software in it.